On the first child element you should put top. In this tip I will show you how to center modal box without using JavaScript.
![]()
Css Div Position Analysis Pixelstech Net

Using Position Absolute Inside A Scrolling Overflow Container

Difference Between Style Position Absolute And Style Position Relative Stack Overflow
Position an element based on its closest positioned ancestor position.

Css position absolute to parent. Your absolute element will look for the closest parent with position. Offsets are calculated relative to the nearest parent that has a position other than static and the element will act as a position reference for other absolutely positioned children. Absolute to the children elements.
Sets this property to its default value. T h e main difference between static or relative and absolute or fixed was the space they take up in the flow of the DOM. A relatively positioned element is an element whose computed position value is relativeThe top and bottom properties specify the vertical offset from its normal position.
CSS helps you to position your HTML element. This position property is used to sets how an element is positioned in the document. The trick is quite simple instead of using only one wrapper element use two elements.
For absolutely positioned elements the top right bottom and left properties specify offsets from the edge of the elements containing block what the element is positioned relative to. At this point the block will fill all available space in its offset parent which is the body or position. Since its coordinates are not set it simply stays at the default position which is its parent div of upper left cornerbox-4 position absolute without offset.
However I could later position the Menu DIV at the right side of the screen by changing the position from absolute to relative without changing the float property. Can be a string left center or right or a number in px or. You can specify whether you want the element positioned relative to its natural position in the page or absolute based on its parent element.
Static relative absolute and fixed. Its location is determined in relation to the most immediate parent element that has a position value of absolute relative or fixed. I assume you all know CSS Positions but lets have a brief review.
Absolute will be positioned with respect to its parent. An element with position. The element is positioned based on the users scroll position A sticky element toggles between relative and fixed depending on the scroll position.
The below example illustrates the CSS positioning element by. Before we get into the parent selector in CSS we need to understand what is a selector. Relative and position itself relative to it.
Relative that way you can use position. There is another position value available called position. Absolute is arranged relative to the nearby positioning element.
A positioned element is an element whose computed position value is either relative absolute fixed or sticky. Which parent its going to position itself relative to. 실전에서 absolute position을 응용하는 방법에 대해서는 추후 포스팅를 통해 다뤄보도록 하겠습니다.
The parent element should be positioned using position. If a child element has an absolute value then the parent element will behave as if the child isnt there at allelement position. Now we will see all the CSS positioning related properties with examples.
This means that its relative to its original position within the parent element. Use absolute to position an element outside of the normal flow of the document causing neighboring elements to act as if the element doesnt exist. Up until 3 years ago there were four CSS Positions.
A lot of people try to center element like modal box in absolutefixed position in the center of the page via only CSS and fail then they try to do it with JSsecond mistake. In other words its anything except static. This tutorial explains how to position a child div inside a parent container div using examples demos and source code and discusses the importance of.
To start with create a parent container with 4 boxes side by side. Absolute on the elements inside. The CSS absolute is the value for position property.
Not supported in IEEdge 15 or earlier. Changes the position of the element relative to the parent element and relative to itself and where it would usually be in the regular document flow of the page. Positions static relative keep their natural space in the flow of the document while the absolute fixed don.
이러한 absolute position의 재미있는 작동 방식은 실제 UI 디자인에 다양하게 활용됩니다. The selector is defined as selecting the specific element from all the existing elements and style those elements according to our requirement. The left and right properties specify the horizontal offset.
I was just having a conversation with an individual on a forum who was suggesting that using position. An element with position. The position value doesnt cascade so this can be used to specifically force it to and inherit the positioning value from its parent.
0 to position it on the bottom of the parent element. This happened in our previous case. First value controls the x-axis and the second value controls the y-axis.
The positioning of this element does not depend upon its siblings or the elements which are at the same level. Absolute should be used very rarely. It is positioned relative until a given offset position is met in the viewport - then it sticks in place like positionfixed.
In this case you would need to set position. Absolute you could do so with JavaScript by finding the height of the absolutely positioned children after they have rendered and using that to set the height of the parent. Introduction to CSS Parent Selector.
It allows a positioned element to act like its relatively positioned until its scrolled to a certain threshold eg 10px from the top of the viewport after which it becomes fixed. Relative to the parent element and position. Sticky which is somewhat newer than the others.
0 to position it on the top right of the parent element. Specifies the position of the image or video inside its content box. If thats the case and it seems to be then Ive been doing it wrong.
On the second child you should put bottom. You can put any HTML element at whatever location you like. This is basically a hybrid between relative and fixed position.
If there are no elements like that it will be positioned relative to the body element. The absolute position of the third DIV element overrides the parent elements position and it remains at top left of the screen. If you really had to achieve this affect while keeping the children as position.
Position an element based on its current position without changing layout. To an element it must be positioned relative to something. Negative values are allowed.
Whenever you set position. Definition of CSS position absolute. In the following example the relative red square has a width.
관련 포스팅 CSS 이미지의 일부로 캡션 넣기. Absolute to box-4 the element is removed from the normal document flow.

Position A Child Div Relative To Parent Container In Css
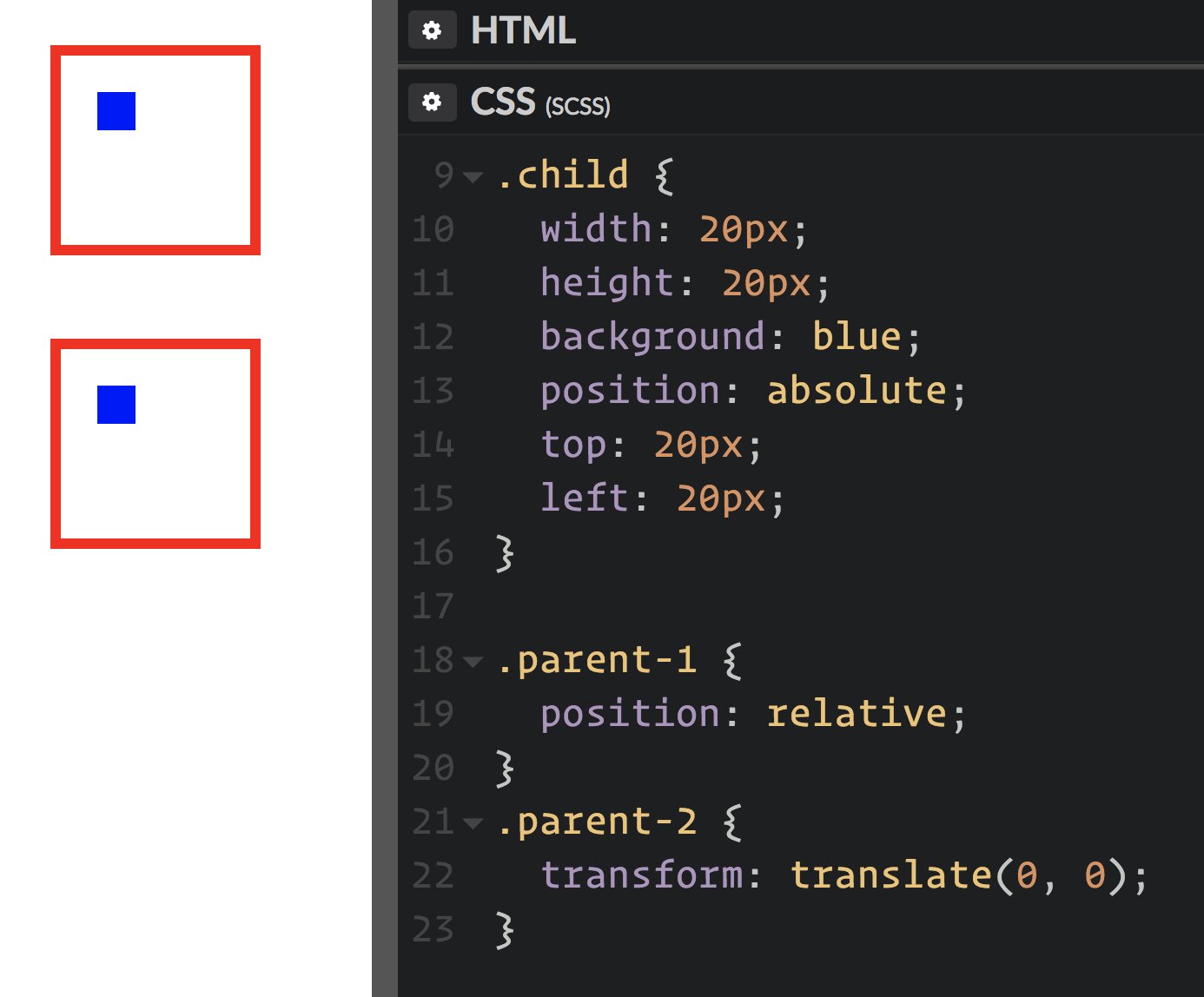
Css Tricks Pa Twitter You Know How Position Relative Creates A New Context For Absolute Positioning Within So Does A Css Transform Https T Co Ibsdl6kx4k Twitter

Css Position Property Relative Absolute Static Fixed Sticky By Jessica Chan Level Up Coding

Z Index Css Tricks

How To Grow Parent Height Div Based On Absolute Child S Height Semicolonworld

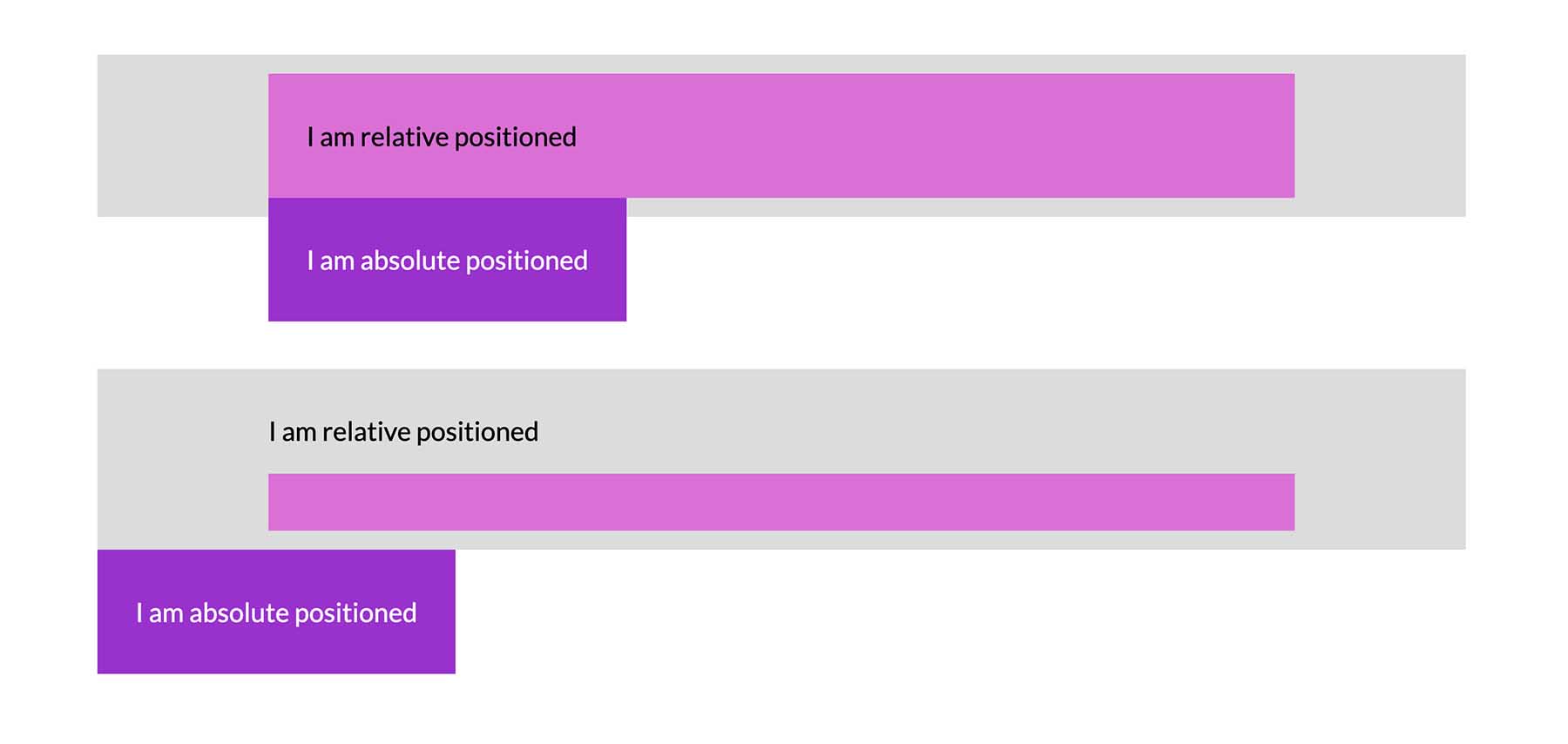
Css Position Relative Vs Position Absolute Dev Community

Css In Real Life Finding An Element S Nearest Relative Positioned Ancestor

A Short Guide To Css Positioning Fixed Relative Absolute And More By Moon Better Programming